[UE]CanvasPanelSlot布局规则
CanvasPanelSlot 布局规则
UMG 中的 CanvasPanelSlot
我们先来看一下在 UI 面板中,CanvasPanelSlot 有哪些信息:

源码中的 CanvasPanelSlot
1 | class UMG_API UCanvasPanelSlot : public UPanelSlot |
我们会发现,在面板中的 Position 与 Size,在源码中也是以 Offsets 形式存在的。
Anchor.Minimum.X / Anchor.Minimum.Y、Anchor.Maximum.X / Anchor.Maximum.Y、Alignment.X / Alignment.Y,均是以 比例 的形式给出。
布局规则
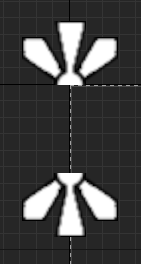
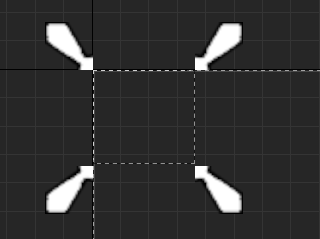
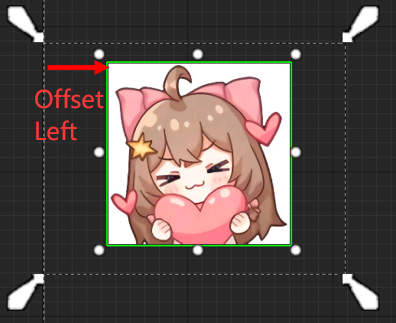
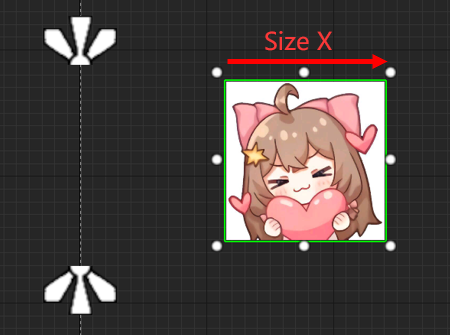
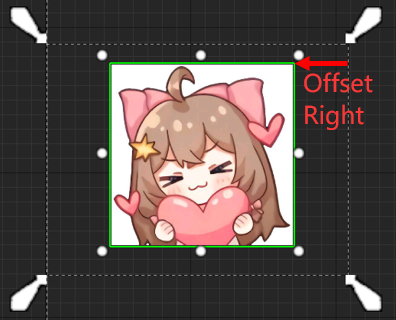
实际上,如果我们改动 Anchor,在 Minimum.X ≠ Maximum.X 的时候,Position X 会显示为 Offset Left,Size X 会显示为 OffsetRight:

在控件绝对位置不变的情况下,修改锚点的位置,会导致此时这两个值会改变非常多,对绝对位置的转换造成了困难。
接下来简单整理下其规则:
Minimum.X = Maximum.X |
Minimum.X ≠ Maximum.X |
|---|---|
 |
 |
Alignment 有用:Alignment.X * Size.X 确定了 “对齐点” 的横坐标偏移量。当 Alignment.X 为 0 时,对齐点在最左边;当 Alignment.X 为 1 时,对齐点在最右边; |
Alignment 无用 |
采用:Position X(表示 Anchor_Min 横坐标 到 对齐点.X 的距离) |
采用:Offset Left (表示 Anchor_Min 横坐标 到 控件左侧的距离)  |
采用:Size X(表示控件自身的横坐标大小)  |
采用 Offset Right (表示 Anchor_Max 横坐标到 控件右侧的距离) |
AbsolutePosition.X = AnchorMinimumPositon.X + Offsets.Left - Alignment.X * Offsets.Right |
AbsolutePosition.X = MinimumPositon.X + Offsets.Left |
AbsoluteSize.X = Offsets.Right |
AbsoluteSize.X = AnchorMaximumPositon.X - AnchorMinimumPositon.X - Offsets.Left - Offsets.Right |
其中 AnchorMinimumPosition.X = Anchor.Minimum.X * 父控件的 Size.X。
对于 Y 轴的处理也是类似的。Position Y 对应 Offset Top,Size Y 对应 Offset Bottom。
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.