[图形学]基础图形绘制-圆
基础图形绘制-圆
中点画圆
首先,我们考虑画圆心在 (0,0)(0,0)(0,0) 的圆,其它情况仅需要平移即可。
根据圆的对称性,我们只需要画出第一象限的 18\frac{1}{8}81 的圆弧,即可通过对称画出整个圆。
圆心在 (0,0)(0,0)(0,0) ,半径为 RRR 的圆的隐函数为:F(x,y)=x2+y2−R2=0F(x,y)=x^2+y^2-R^2=0F(x,y)=x2+y2−R2=0,代入各点,有:
当 F(x,y)=x2+y2−R2=0F(x,y)=x^2+y^2-R^2=0F(x,y)=x2+y2−R2=0 时,点在圆上;
当 F(x,y)=x2+y2−R2>0F(x,y)=x^2+y^2-R^2 \gt 0F(x,y)=x2+y2−R2>0 时,点在圆外;
当 F(x,y)=x2+y2−R2<0F(x,y)=x^2+y^2-R^2 \lt 0F(x,y)=x2+y2−R2<0 时,点在圆内。
考虑画右上方的 18\frac{1}{8}81 圆弧,假设当前点在 (x,y)(x,y)(x,y) ,考虑下一个点选择 (x+1,y)( ...
[Unity]Unity中的协程
Unity中的协程
协程的基础
协程 是用户态的轻量级线程,线程内部调度的基本单位,拥有自己的寄存器上下文和栈。
同一时间只能执行一个协程,而其他协程处于休眠状态,适合对任务进行分时处理。对于 Unity 来说协程是单线程的,在主线程中完成。
切换时先将寄存器上下文和栈保存,等切换回来的时候再进行恢复。也就是说协程能保留上一次调用时的状态,每次过程重入时,就相当于进入上一次调用的状态。由于直接操作栈则基本没有内核切换的开销,可以不加锁的访问全局变量,所以上下文的切换非常快。
协程的使用
协程就像一个函数,能够暂停执行并将控制权返还给 Unity,然后在达到条件时被挂起,继续执行后面的部分。
挂起协程
12public Coroutine StartCoroutine(IEnumerator routine)public Coroutine StartCoroutine(string methodName, object value = null)
终止协程
123public void StopCoroutine(IEnumerator routine);pub ...
[图形学]基础图形绘制-直线
基础图形绘制-直线
DDA
数值微分 DDA (Digital Differential Analyzer) 算法
给点两点 (x1,y1)、(x2,y2)(x_1,y_1)、(x_2,y_2)(x1,y1)、(x2,y2) ,考虑直线表达式: y=kx+b,k=y2−y1x2−x1y=kx+b,k=\frac{y2-y1}{x2-x1}y=kx+b,k=x2−x1y2−y1
显然我们可以直接模拟这个过程:从 (x1,y1)(x_1,y_1)(x1,y1) 走向 (x2,y2)(x_2, y_2)(x2,y2),每次 x+1x+1x+1 的时候 y+ky+ky+k。
易发现,在斜率 kkk 较小的时候,所画直线比较合理,但是在 kkk 比较大的时候,会出现下图左侧这样割裂的问题:
于是,我们在 kkk 较大的时候,交换表达式中的 xxx 、yyy,这样就可以让 kkk 变小。
1234567891011121314151617181920static void Normalize(float &x, float &y){ x = (x - ...
[前端开发]网页时钟
网页计算器
效果
代码
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>时钟</title> </head><canvas id="canvas"></can ...
[前端开发]网页计算器
网页计算器
效果
代码
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>计算器</title> <style type="text/css"> #calc{ border: solid 1px black; width: 300px; height: 300px; text-align: ...
[图形学]基础知识-渲染管线
基础知识-渲染管线
基本概念
Graphics Pipeline
Graphics Pipeline (图形渲染管线):管理 将3D坐标,转变为屏幕上的有色2D像素 的过程。也就是将一些原始图形数据,经过各种变化处理最终在屏幕上显示。
Graphics Pipeline 可以被划分为两个主要部分:
把3D坐标转换为2D坐标;
把2D坐标转变为实际的有颜色的像素。
Shader
Shader (着色器):运行在 GPU 的小程序,自定义显卡渲染画面的算法,使画面达到我们想要的效果。本质就是一段代码(主流的有 基于 OpenGL 的 GLSL、基于 DirectX 的 HLSL 等),这段代码的作用是阐述如何绘制每一个顶点的颜色以及最终每一个像素点的颜色。
渲染流程
我们可以将其分为三个阶段:应用阶段、几何阶段、光栅化阶段。
应用阶段
由 CPU 负责。
1. 准备场景数据
准备好 场景数据 ,包括:摄像机的位置、视锥体、场景中包含哪些模型、使用哪些光源等。
2. 粗粒度剔除
处理 场景数据, 将 在摄像机视锥体之外、被其他物品遮挡住 的物品剔除。
3. 设置渲染状态
渲染状态定义 ...
[UE]CanvasPanelSlot布局规则
CanvasPanelSlot 布局规则
UMG 中的 CanvasPanelSlot
我们先来看一下在 UI 面板中,CanvasPanelSlot 有哪些信息:
源码中的 CanvasPanelSlot
123456789101112131415161718192021222324252627282930313233343536373839404142434445class UMG_API UCanvasPanelSlot : public UPanelSlot{ GENERATED_UCLASS_BODY()public: /** The anchoring information for the slot */ UPROPERTY(EditAnywhere, BlueprintReadOnly, Category="Layout|Canvas Slot") FAnchorData LayoutData; /** When AutoSize is true we use the widget's desired size */ UPROP ...
[UE]读取本地字体文件
读取本地字体文件
效果
通过代码读取指定目录下的字体文件 (.ttf / .otf) 转换为 UE4 内部可用的 Font
步骤
根据 FontName 在目录下寻找字体文件
生成 FontFace
生成字体对象
保存资源
根据 FontName 在目录下寻找字体文件
1234567891011FString FontPath;const FString FontPathTTF = FontDirectory.Path + TEXT("/") + FontNameStr + TEXT(".ttf");const FString FontPathOTF = FontDirectory.Path + TEXT("/") + FontNameStr + TEXT(".otf");// 判断是否存在 TTF / OTF 文件if (FPlatformFileManager::Get().GetPlatformFile().FileExists(*FontPathTTF)) FontPath = FontPat ...
[UE]读取与导出本地图片
读取与导出本地图片
效果
通过代码读取本地的 png 图片(可自己扩展其它类型)转换为 UE4 内部可用的 Texture2D;
利用 UE4 内的 Texture2D 在本地指定目录下生成对应 png 图片;
利用 UE4 内的 Sprite 在本地指定目录下生成对应的 png 图片。
PNG -> Texture2D
分析
读取指定目录的 png 图片,将信息存入数组 RawFileData
用 ImageWrapper 来保存 RawFileData 转为可用信息
生成空的 Texture
将数据写入 Texture 中
保存资源
读取指定目录的 png 图片,将信息存入数组 RawFileData
1234567891011121314const FString PicturePath = ImageDirectory.Path + TEXT("/") + ImageName + TEXT(".png");if (!FPlatformFileManager::Get().GetPlatformFile().Fil ...
跳表的介绍与实现
跳表的介绍与实现
背景
我们现在要实现一种数据结构,可以实现较为快速的 插入、删除、查询 操作。
显然每次暴力 O(n)O(n)O(n) 操作并不可取,我们第一眼就想到了比如 红黑树、Splay、Treap 这样的 平衡树 结构来实现。
最近我发现一种数据结构 —— 跳表,它基于链表建立多层索引来实现快速操作。
原本我以为这玩意儿形同鸡肋,但是了解到其在 Redis、LevelDB、ES 中都有应用,了解过后,发现其确实有可取之处。
介绍
首先对于一段序列,我们可以用链表的形式储存,如果不进行任何其它设计,那么我们进行 插入、删除、查询 的操作,复杂度显然是 O(n)O(n)O(n) 的,因为我们基本需要遍历每一个节点。
现在我们引用多个 索引链表 来优化这个链表。
对于一个链表,我们这样构建它:
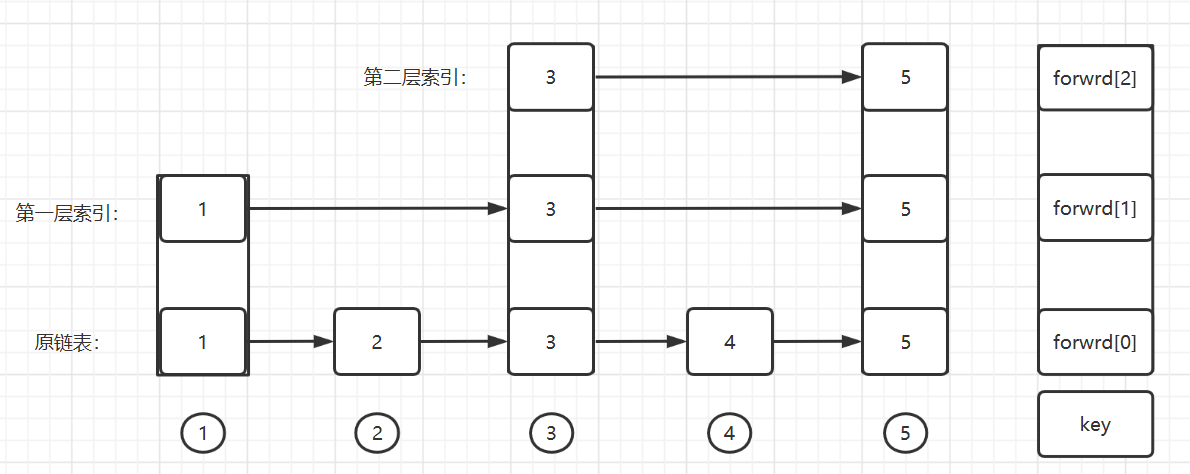
原本的链表是:1→2→3→4→5,我们现在将其中的 某几个(后面会介绍如何确定) 节点,放到上一层链表中(即上一层索引中),构建出了一个新链表: 1→3→5,对于 1→3→5 ,我们再将其中某几个节点继续放到上一层中,构建出 3→5。
对于这样一个结构,我们就可以快速地实现一些操作。
比 ...
![[图形学]基础图形绘制-圆](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202109251715127.png)
![[Unity]Unity中的协程](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202109241659891.png)
![[图形学]基础图形绘制-直线](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202109232323827.png)
![[前端开发]网页时钟](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202109231932698.png)
![[前端开发]网页计算器](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202109231931832.png)
![[图形学]基础知识-渲染管线](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202109231654753.png)
![[UE]CanvasPanelSlot布局规则](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202108121643173.png)
![[UE]读取本地字体文件](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202108121737983.png)
![[UE]读取与导出本地图片](https://bearchildbucket-1300061763.cos.ap-guangzhou.myqcloud.com/img/articles/202108121506053.png)